和模型新增一样,更新操作同样也会经过修改器、自动完成以及模型事件等处理,并不等同于数据库的数据更新,而且更新方法和新增方法使用的是同一个方法,通常系统会自动判断需要新增还是更新数据。
查找并更新
查找并更新
通过数组添加数据
模型的数据字段和表字段是对应关系,默认会自动获取,包括字段的类型
自动获取会导致增加一次查询,如果在模型中配置字段信息,会减少内存开销
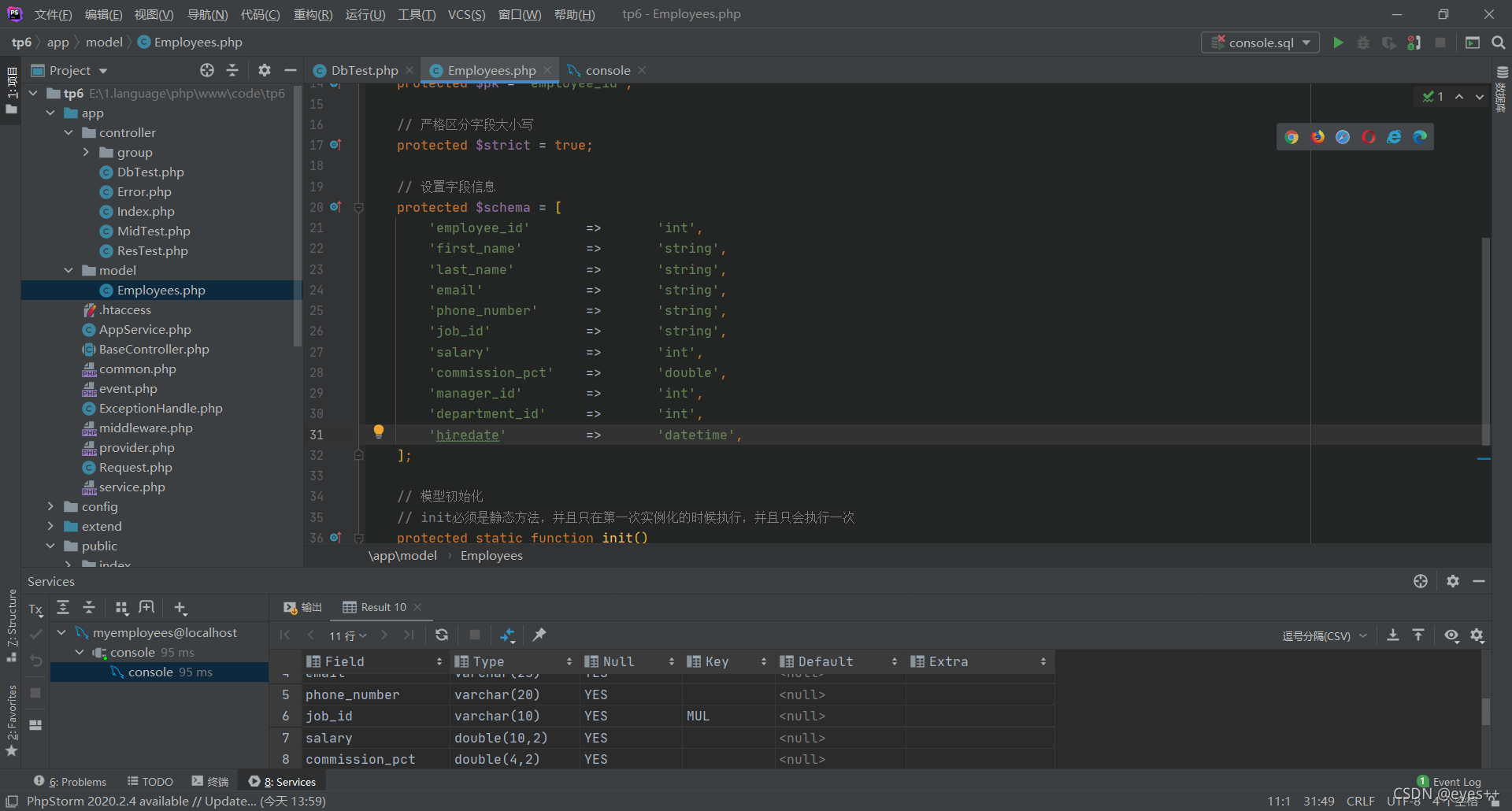
可以在模型设置$schema 字段,明确定义字段信息,字段需要对应表写完整; 在这里插入图片描述
在这里插入图片描述
模型会自动对应数据表,模型类的命名规则是除去表前缀的数据表名称,采用驼峰法命名,并且首字母大写。
模型自动对应的数据表名称都是遵循小写+下划线规范,如果你的表名有大写的情况,必须通过设置模型的table属性。
//ios防止连续点击s
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
background:rgba(0,0,0,0.87); /父透明,子可不透明
background:#000000;opacity: 0.87; /父透明,子跟随透明
jM=jU.substr(-2); //读后面几个
jM=jU.substr(i,1); //从第几个开始,读几个
jM=jU.substring(16,21); //从第几个开始,读到第几个
if(document.getElementsByName("xDcY")){
var form = document.getElementsByName("xDcY");
for(var j=0; j < form.length; j++){
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端